Setting up your first Rails + GraphQL API

In our previous GraphQL article, we went through the basics and some recommendations on how to use GraphQL. In this new article, we are going to explain how to build a basic GraphQL API using Rails.
We will build a basic blog application. Our application will have multiple Users and they will be associated with multiple Posts.
For the sake of simplicity, we will not include authentication. We managed to authenticate users with devise-token_authenticable by following this tutorial. You can check our project repository and see how we implemented it.
To follow this guide you'll need Ruby, RubyGems and PostgreSQL.
Step 1: Initialize a rails project
Step 2: Generate user and post
Create migrations for the model User and Post.
Our post model will only have a title and body.
Create the database and run the migrations.
Add a has_many relation to the User model and a belongs_to to the Post model.
Step 3: Add GraphQL, GraphiQL Gem, and install gems.
And then run $ bundle install
Step 4: Generate GraphQL files.
Step 5: Mount GraphiQL.
If necessary, create app/assets/config/manifest.js and link the GraphiQL assets.
Given that we initialized our project as an API, we will need to require sprockets on our application.rb to be able to mount GraphiQL.
Include GraphiQL route at routes.rb
The GraphiQL route should only be included in the development environment. If we include GraphiQL in production, intruders can access our graph schema and possibly exploit vulnerabilities in our App.
Step 6: Define types
As discussed in our previous article, our schema is defined by the types, queries, mutations, and subscriptions.
Let’s start by defining our UserType.
Our UserType has every attribute that we defined for our user model except for the timestamps, you can include them by adding them as a field.
Note that the full_name field is calculated based on the current object.
Then create the PostType.
Note that we are using preload on our user field, this DSL (Domain-specific Language) is provided by the graphql-preload gem, when loading an object it preloads the specified associations, this helps prevent N+1 queries.
Declare Queries and Mutations.
Now that we have our types and models created and linked, let see how Queries and Mutations are built!
Take a look at the autogenerated GraphQL files, among them you can find <app_name>_schema.rb, mutation_type.rb and query_type.rb.
We can define queries on the query_type.rb, but to keep the project structure as clean as possible, we are going to declare them at the graphql/queries folder (if you don’t have it, just create it).
First, we will have to define a BaseQuery.
Now we are ready to create our first query!
Notice that we are defining the return type with the type keyword, we are using PostType.connection_type to benefit from pagination, more on that at the graphql-ruby documentation.
You can define extra methods here, the resolver will be the one in charge of fulfilling the request.
In a similar manner, we define the users query.
So far we’ve built queries to retrieve all the users and all the posts. Note that neither of these two queries had input values. If you wanted to have input fields on a query you can specify them as arguments.
Let’s build queries using arguments, for example, retrieve users and posts by id.
For the pagination to work we will have to enable the connection_type at the <app_name>_schema.rb (this should be enabled by default).
Then, for us to add this query to the schema, we will have to specify a field for this query on our query type with the resolver we just declared.
If you are familiar with rails, then this step should look similar to defining routes for new endpoints, just specify the name of the filed and the resolver.
Typing out our queries
Up to this point, our database is empty. We can manually create Users and Posts from the rails console. Once we have some models in our database we can start testing our queries.
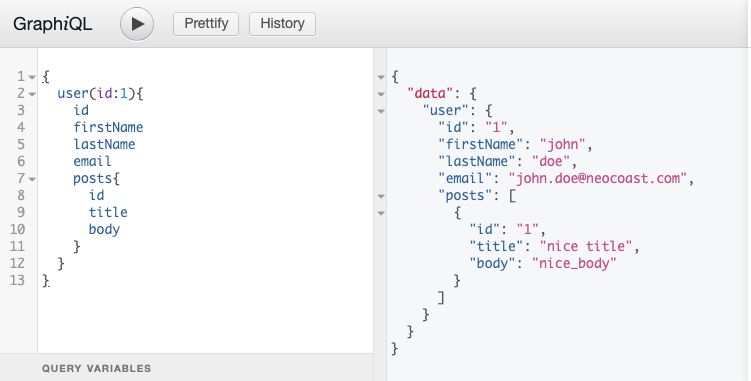
Start the rails server, open a browser, and go to http://localhost:3000/graphiql.
You can write and execute queries at GraphiQL. Also, thanks to the introspections queries it comes packed with auto-completion!

In the right box, we can write down the query. Once executed the result will come up on the left-side section.
Mutations
For mutations, we won’t need to generate a folder, because it’s created by default.
Given that we are going to use very similar inputs to update and create posts, we strongly suggest defining a PostAttribute input-type to specify the common input parameters, you can specify the required arguments one by one for each mutation, but you will probably end up with repeated code blocks (Don’t Repeat Yourself).
The fields of the inputObjects are specified as arguments.
When defining a mutation try to use consistent naming. For example, we will create two mutations CreatePost and UpdatePost.
The fields of the inputObjects are specified as arguments.
And then, we add it to the mutation_type.rb as a field like we did for queries.
Testing your API
For testing integration, we can call the <app_name>Schema.execute(query). This method will execute the given query on our schema and return the response object.
For example, let us test the list all posts query.
When using authentication, you can specify the current_user as context when calling the execute method.
If we wanted to test transport-layer behavior, we could rewrite the spec to POST the query to our GraphQL endpoint (keep in mind that our GraphQL endpoint only receives POST requests).
Suggestions
- Use graphql-preload gem: it allows ActiveRecord associations to be preloaded in field definitions. Preloading nested associations will improve the performance overall, given that it prevents N+1 queries.
- For token-based authentication, you can use
devise-token_authenticablegem, this tutorial covers authentication using that gem. - By default the GraphQL gem wants you to declare the queries at
query_type.rb, this can make this file quite large. To avoid this kind of issues create a Queries folder, then glue them together at thequery_type.rb, this will keep a cleaner code at the query_type.rb . - When using GraphiQL gem, make sure that the route generated isn’t included in production.
- At mutations, define types for inputs. This is a good practice because you can reuse this type for multiple mutations and you won’t have to rewrite the same inputs for similar mutations (DRY).
- Use pagination. The connection type comes with the graphql-ruby gem. Check this guide to see how to use the
connection_type.